


Hola, soy Luiggi Yantas, bachiller en Ingeniería de Software por la Universidad Nacional Mayor de San Marcos con intereses en desarrollo Frontend, Backend y Ciencia de Datos, además de metodologías ágiles como SCRUM, con ganas de resolver problemas en equipo y aprender de ellos para generar nuevas ideas en el mercado.
ContactoAngular
React
HTML
CSS
Javascript
Bootstrap
Python
OCI
Git
SCRUM
 Ver proyecto
Ver proyecto
KR Food Backend
Aplicación backend del sistema KR Food, desarrollado en Node con el framework Express y otros recursos, la aplicación valida los usuarios por medio de jsonwebtoken, permitiendo el acceso solo si tienen los permisos necesarios. Por otro lado se conecta a MongoDB para la persistencia de la información en una base de datos no relacional.
 Ver proyecto
Ver proyecto
KR Food Frontend
Frontend creado en React para KR Food, restaurante en línea. El sistema cuenta con autenticación de usuarios, pago a través de PayPal, mapa interactivo y envío de correos electrónicos. La plataforma facilita la compra y administración de las mismas a través de dos tipos de usuarios: cliente y administrador.
 Ver proyecto
Ver proyecto
Task Manager Backend
Aplicación backend del sistema Task Manager, la aplicación está construida principalmente en Node con el framework express para funcionar como intermediario entre la base de datos no relacional MongoDB y el frontend. La autenticación está siendo realizada a través de jsonwebtoken y almacenada en las cookies para facilitar su uso.
 Ver proyecto
Ver proyecto
Task Manager Frontend
Gestor de tareas con autenticación de usuarios. Cada usuario administrará sus propias tareas, las cuales están compuestas por una serie de atributos como: título, descripción y fecha, siendo esta última opcional. Además, las tareas son susceptibles de ser editadas o eliminadas.
 Ver proyecto
Ver proyecto
Generador QR
Aplicación generadora de QRs, completa el formulario con el nombre del QR y la url que desea guardar, al finalizar se crea un QR que luego puede ser escaneado para ingresar al enlace.
 Ver proyecto
Ver proyecto
Javascript Quiz
Aplicación web sobre un cuestionario del lenguaje Javascript, la prueba consta de 10 preguntas con opción múltiple. Hace uso de zustand para la administración del estado global, acceder al estado y modificarlo según sea necesario.
 Ver proyecto
Ver proyecto
Futbolistas Backend
Backend de la aplicación Futbolistas, administra la información usando Spring Boot para crear, eliminar, editar y obtener los datos.
 Ver proyecto
Ver proyecto
Futbolistas Frontend
Frontend de la aplicación Futbolistas, lista un conjunto de registros de futbolistas, además permite colorear filas, ordenar columnas, buscar por nombre o id.
 Ver proyecto
Ver proyecto
Tres en raya
Juego tres en raya, es un juego clásico de dos jugadores, donde el objetivo es conseguir marcar una secuencia de símbolos en el tablero de 3x3, ya sea en horizontal, vertical o diagonal. Si nadie logra lo anterior se considerará un empate.
 Ver proyecto
Ver proyecto
Store Backend
Aplicación backend del sistema Store Frontend, el código permite crear una aplicación backend con Node.js que utiliza Stripe para procesar pagos en línea. Al recibir una solicitud de pago, crea una sesión de pago en Stripe y devuelve la sesión al cliente para completar el proceso de pago.
 Ver proyecto
Ver proyecto
Blog KR
Blog de noticias usando el gestor de contenidos Contentful para la creación, administración y publicación de información. A través de esta herramienta evitamos la formación del backend y la delegamos a Contentful, lo último es una plataforma inteligente de contenido componible que permite a los usuarios técnicos y no técnicos crear, administrar, publicar y expandir fácilmente distintas experiencias de contenido.
 Ver proyecto
Ver proyecto
El Criollo Frontend
Frontend creado en Angular del sistema El Criollo, dedicado a la atención y oferta de diversos platillos distribuidos en categorías, pago a través de PayPal y ubicación de la dirección de envío usando un mapa interactivo.
 Ver proyecto
Ver proyecto
El Criollo Backend
Aplicación backend del sistema El Criollo, la aplicación cuenta con encriptación de contraseñas, acceso seguro a la información del usuario por medio de jsonwebtoken y se conecta con la base de datos no relacional MongoDB para la gestión de la información del negocio.
 Ver proyecto
Ver proyecto
Administración de MySQL parte 2
En esta sección se desarrollan índices para mejorar el desempeño de consultas y la administración de usuarios y privilegios.
 Ver proyecto
Ver proyecto
Administración de MySQL parte 1
El siguiente apartado presenta: tuning del software modificando algunas variables de entorno, mecanismos de almacenamiento y backup.
 Ver proyecto
Ver proyecto
Introducción SQL con MySQL
El siguiente proyecto de introducción a SQL con MySQL tiene por objetivo crear procedimientos almacenados, funciones y triggers para generar ventas con productos y vendedores aleatorios.
 Ver proyecto
Ver proyecto
Twitch Clone Frontend
Clone de Twitch, web que brinda la posibilidad de ver transmisiones en directo en una red local, hace uso de la librería hls.js para la reproducción de transmisiones de video en vivo bajo demanda a través de internet, además las administra usando el protocolo HLS y permite la transmisión adaptativa de la calidad del video dependiendo de la velocidad de red del usuario.
 Ver proyecto
Ver proyecto
The Best Game
Sistema de votación para la elección del mejor juego. La aplicación web fue desarrollada con el uso del backend como servicio de Firebase de Google, además de la utilización del servicio de base de datos no relacional de Firestore. El sistema presenta una gráfica de barras horizontal que muestra en tiempo real los votos proporcionados a cada juego. Finalmente la aplicación se encuentra desplegada en el hosting de firebase.
 Ver proyecto
Ver proyecto
Admin Hospital Frontend
Aplicación web que interactúa con los usuarios de forma directa mostrando una serie de vistas para la gestión de médicos, hospitales y usuarios, realiza la incorporación de nuevos usuarios a través de un correo y contraseña o el inicio de sesión mediante una cuenta Google, además de la creación de hospitales y la asignación de médicos a hospitales. Por otro lado, la web se conecta con la aplicación de lado del backend (Admin Hospital Backend), algunas de las vistas son: Inicio de sesión, Registro, administración de usuarios, médicos y hospitales.
 Ver proyecto
Ver proyecto
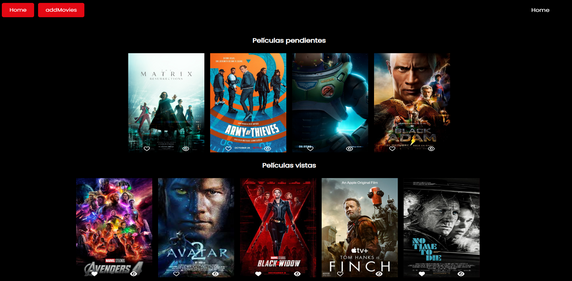
Movie Records
Sistema web para el registro y control de peliculas pendientes y vistas usando un servidor json.
 Ver proyecto
Ver proyecto
AluraFood
Formulario de registro a través de una serie de pasos.
 Ver proyecto
Ver proyecto
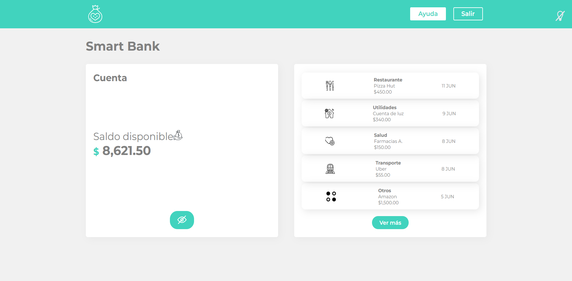
Smart Bank
Vista de gastos usando la biblioteca styled-components, lo cual nos permite crear estilos más integrados y dinámicos. La escritura es similar a la usada en CSS, además permite la posibilidad de recibir propiedades o variables dentro de las plantillas, por otro lado, styled-components genera nombres de clase únicas por lo que es una forma eficiente y conveniente de manejar los estilos en React.
 Ver proyecto
Ver proyecto
ORG
Sistema web para organizar grupos de trabajo.
 Ver proyecto
Ver proyecto
Portfolio
Portafolio de proyectos web e información personal.
 Ver proyecto
Ver proyecto
Twitch Clone Backend
Aplicación para transmisión en vivo de videos usando el paquete Node Media Server que nos permite crear un servidor para la transmisión en tiempo real.
 Ver proyecto
Ver proyecto
Admin Hospital Backend
Aplicación para la administración de usuarios, médicos y hospitales a través de un conjunto de servicios que integran: JWT, encriptación e inicio de sesión con Google.
 Ver proyecto
Ver proyecto
Machine Learning: Optimización de modelos a través de hiperparámetros
Hiperparámetros, Exploración los espacios de forma determinística, optimización de modelos, evitar el overfit, GridSearchCV, Nested cross validation.
 Ver proyecto
Ver proyecto
Machine Learning: clasificación con SKLearn
Aplicación machine learning, algoritmos de clasificación, Support Vector Machines, Árboles de Decisión y Dummy Classifiers.
 Ver proyecto
Ver proyecto
Data Visualization: Explorando con Seaborn
Seaborn para creación de diferentes gráficos, desarrollo de gráficas cuantitativas buscando obtener informaciones relevantes.
 Ver proyecto
Ver proyecto
Python Pandas: Tratamiento y análisis de datos
Importación de datos, exportar dataframes, limpiar, tratar datos faltantes, remover outliers, crear nuevas variables.
 Ver proyecto
Ver proyecto
Python para Data Science: Funciones, Librerías y Pandas básico.
Funcionamiento tuplas, listas, biblioteca Pandas y Built-in Functions de Python
 Ver proyecto
Ver proyecto
Python para Data Science: Introducción al Lenguaje
Conceptos básicos del lenguaje como variables, funciones, listas, condicionales e importaciones, lógica de programación de ciencia de datos
+51 947 477 687
luiggiyantas@gmail.com
Categoría -
